Netlify is a free platform that you’re able to use to host your website.
One of the features it offers is integration with version control hosts like GitHub and Bitbucket.
It uses source code from an existing repository to host your website.

This happens when Netlify does not automatically redirect to your index or landing page.
it’s possible for you to fix this issue with a small bit of website configuration.
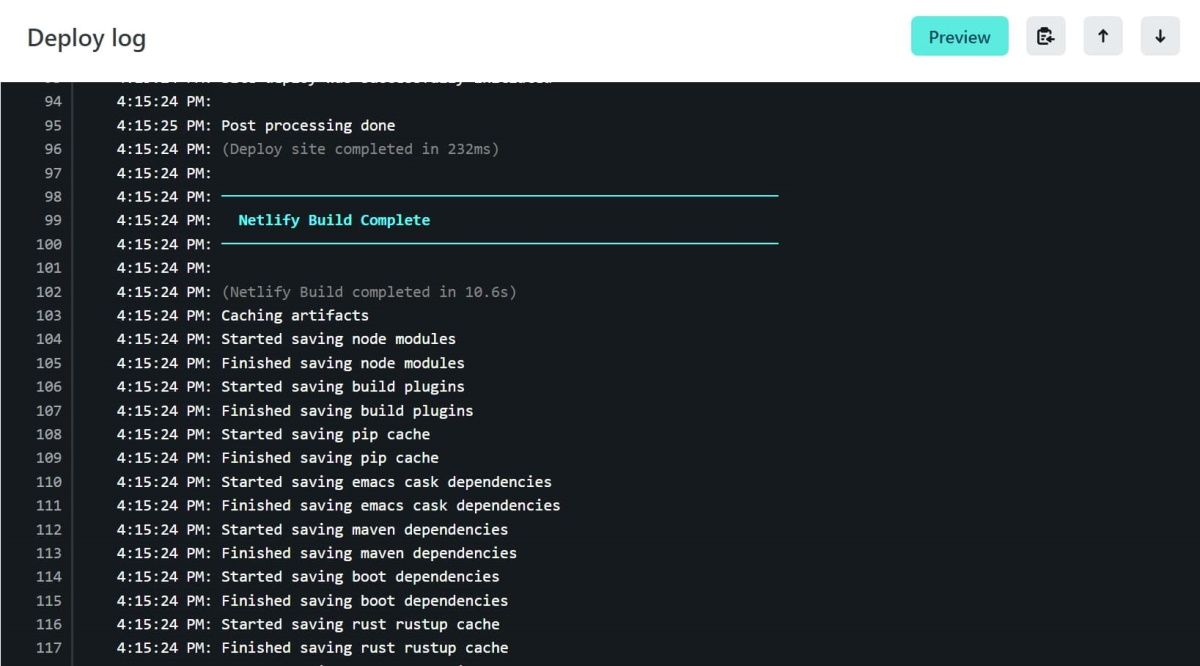
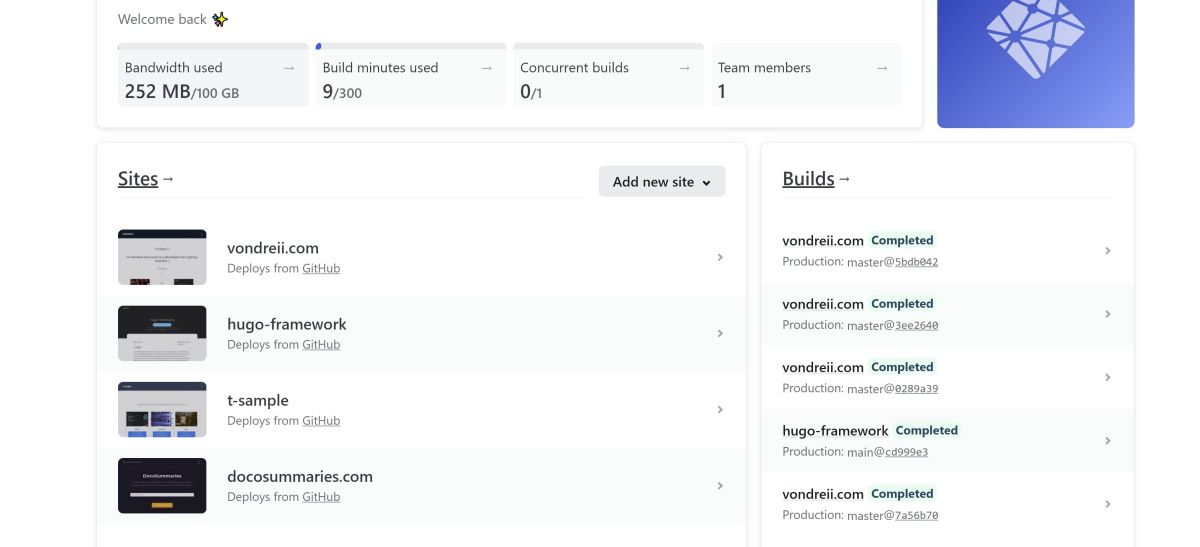
it’s possible for you to also drill down to see any deployment or build details for each website.

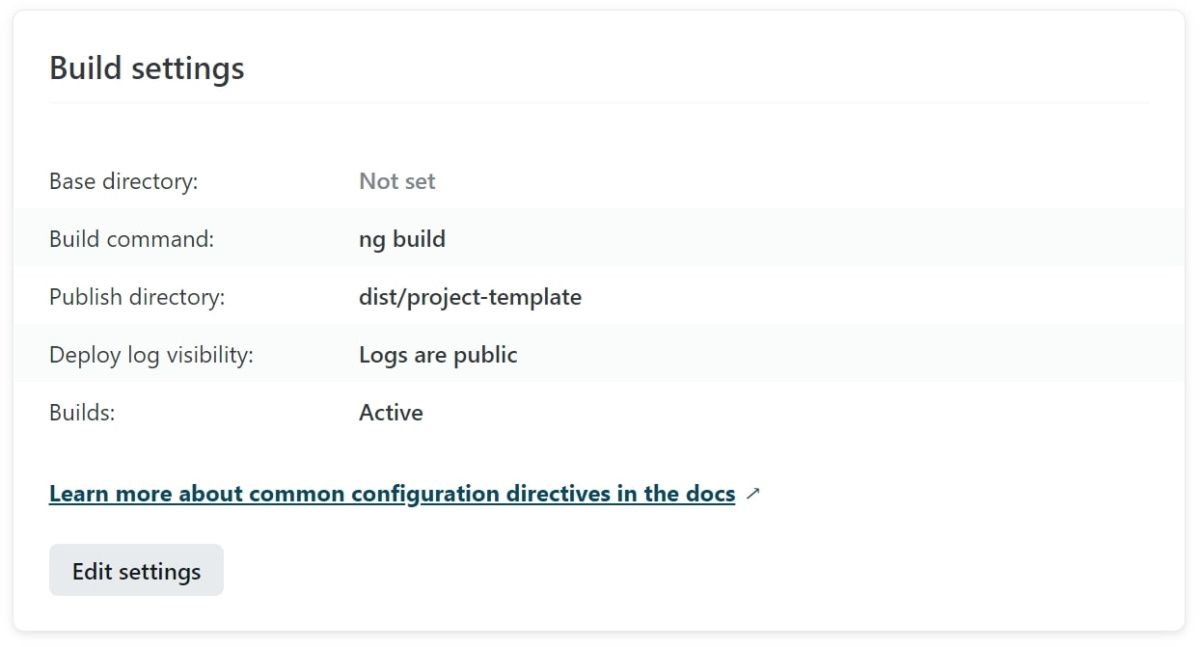
When you first host your website, you will need to configure a few options.
This includes the build command and the publish directory.
Assuming all your configuration prefs are correct, Netlify will then trigger a deployment to host your site.

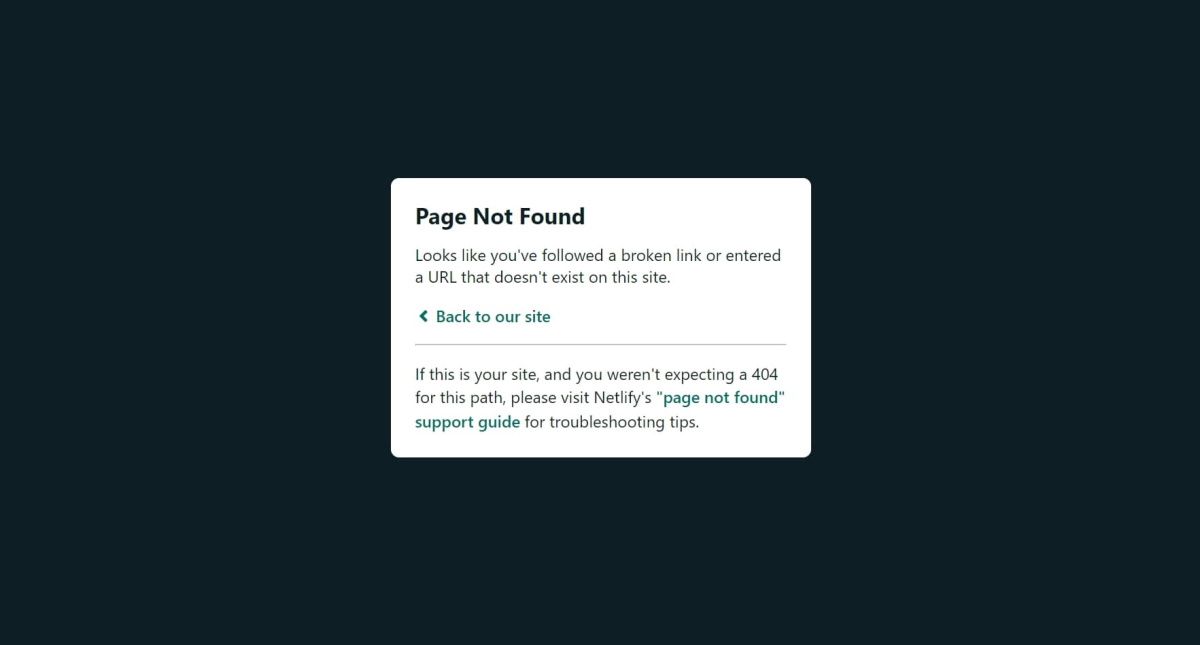
Failing Redirects Error on Netlify
Netlify generates a random domain name for your website.
Instead, you may encounter a “Page Not Found” error.
This error can occur when you have not specified redirects for your website.

Instead, it serves a 404 error, rather than displaying the home page.
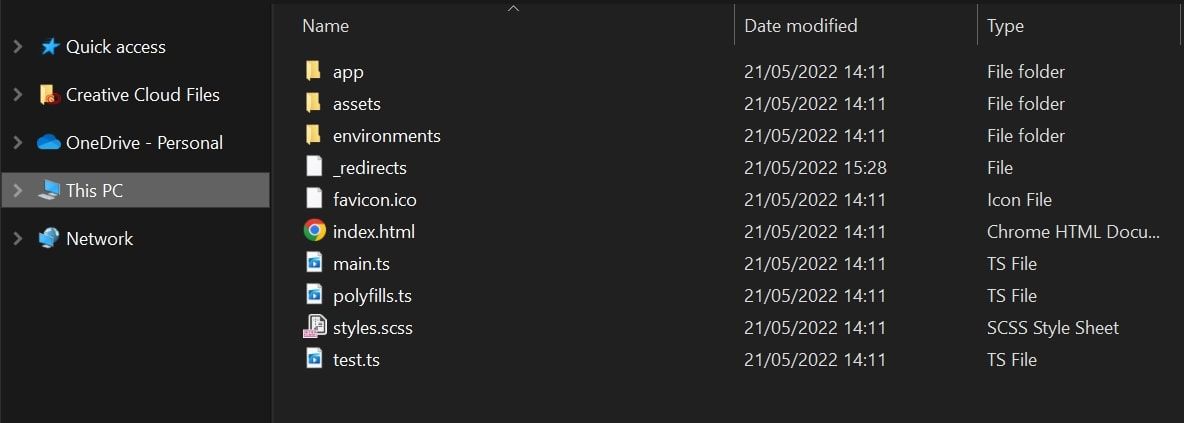
To fix this particular error, you will only need to specify one redirect rule.
That rule will redirect requests to your home page.

Specify Redirects Using the netlify.toml File
Alternatively, you could also specify redirects using anetlify.tomlfile.
This will redirect requests to your website’s home page, rather than a 404 Page Not Found error.
you could then configure that domain name to work with Netlify.